The future of Textualize
Textual has come a long way since I figured why not build an application framework on top of Rich.
Both were initially hobby projects. I mean look how much fun I was having back then:
Textual has come a long way since I figured why not build an application framework on top of Rich.
Both were initially hobby projects. I mean look how much fun I was having back then:
The great philosopher F. Bueller once said “Life moves pretty fast. If you don't stop and look around once in a while, you could miss it.”
Beuller was not taking about terminals, which tend not to move very fast at all. Until they do. From time to time terminals acquire new abilities after a long plateau. We are now seeing a kind of punctuated evolution in terminals which makes things possible that just weren't feasible a short time ago.
I want to talk about one such feature, which I believe has been decades1 in the making. Take a look at the following screen recording (taken from a TUI running in the terminal):

I've had the fortune of being able to work fulltime on a FOSS project for the last three plus years.
Textual has been a constant source of programming challenges. Often frustrating but never boring, the challenges arise because the terminal "specification" says nothing about how to build a modern User Interface. The building blocks are there: after some effort you can move the cursor, write colored text, read keys and mouse movements, but that's about it. Everything else we had to build from scratch. From the most basic button to a syntax highlighted TextArea, and everything along the way.
I wanted to write-up some of the solutions we came up with, and the 1.0 milestone we just passed makes this a perfect time.
My bad 🤦
The date is wrong on this post—it was actually published on the 2nd of September 2024. I don't want to fix it, as that would break the URL.
I recently wrote a TUI to chat to an AI agent in the terminal. I'm not the first to do this (shout out to Elia and Paita), but I may be the first to have it reply as if it were the AI from the Aliens movies?
Here's a video of it in action:
Now let's dissect the code like Bishop dissects a facehugger.
In this post we'll look at some new functionality available in Textual apps accessed via a browser and how it helps provide a more equal experience across platforms.
Textual recently added the ability to run inline terminal apps. You can see this in action if you run the calculator example:

The application appears directly under the prompt, rather than occupying the full height of the screen—which is more typical of TUI applications. You can interact with this calculator using keys or the mouse. When you press Ctrl+Q the calculator disappears and returns you to the prompt.
Here's another app that creates an inline code editor:
This post will cover some of what goes on under the hood to make such inline apps work.
It's not going to go in to too much detail. I'm assuming most readers will be more interested in a birds-eye view rather than all the gory details.
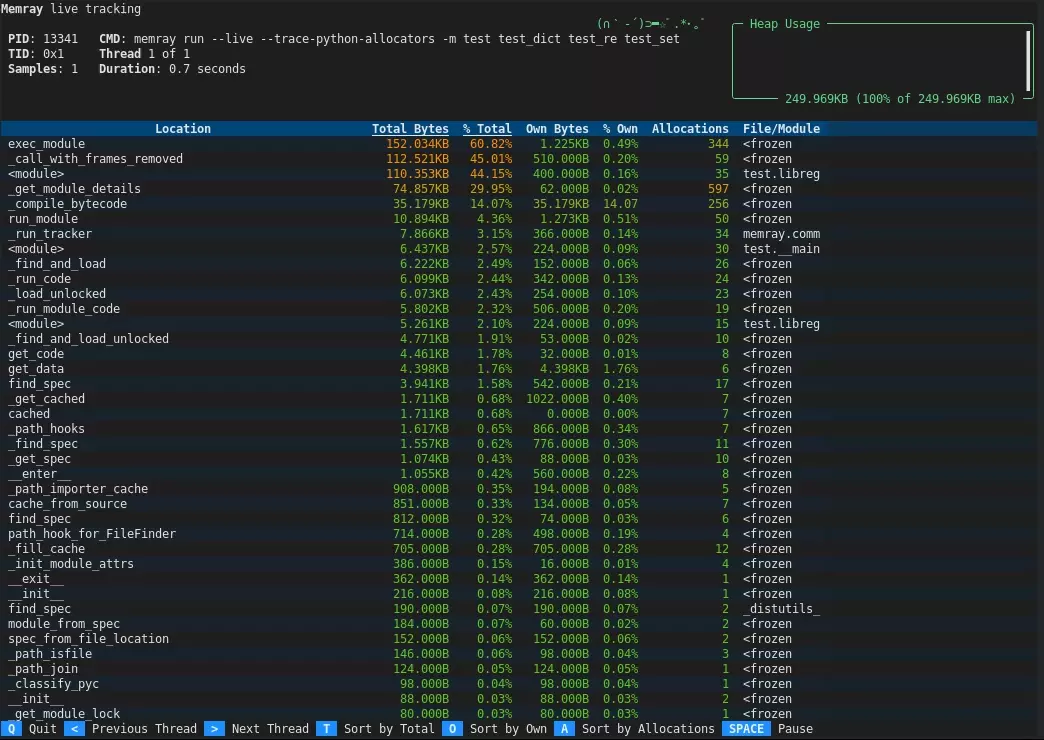
Memray is a memory profiler for Python, built by some very smart devs at Bloomberg. It is a fantastic tool to identify memory leaks in your code or other libraries (down to the C level)!
They recently added a Textual interface which looks amazing, and lets you monitor your process right from the terminal:

I recently published Toolong, an app for viewing log files. There were some interesting technical challenges in building Toolong that I'd like to cover in this post.
It's no surprise that a common question on the Textual Discord server is how to go about producing plots in the terminal. A popular solution that has been suggested is Plotext. While Plotext doesn't directly support Textual, it is easy to use with Rich and, because of this, we wanted to make it just as easy to use in your Textual applications.
This is the second big feature release this month after last week's command palette.