Link-style-hover¶
The link-style-hover style sets the text style for the link text when the mouse cursor is over the link.
Note
link-style-hover only applies to Textual action links as described in the actions guide and not to regular hyperlinks.
Syntax¶
link-style-hover applies its <text-style> to the text of Textual action links when the mouse pointer is over them.
Defaults¶
If not provided, a Textual action link will have link-style-hover set to bold.
Example¶
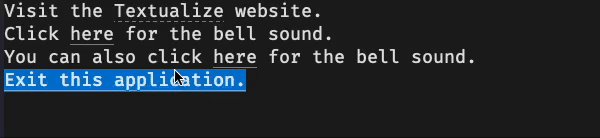
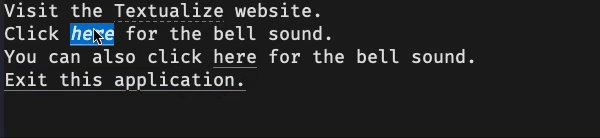
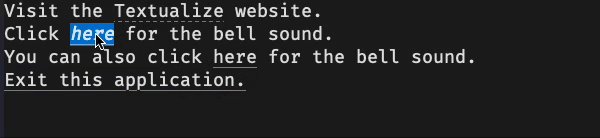
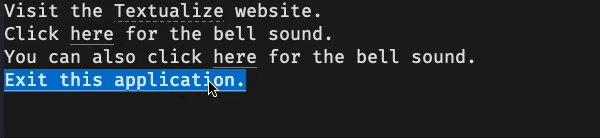
The example below shows some links that have their color changed when the mouse moves over it.
It also shows that link-style-hover does not affect hyperlinks.

Note
The background color also changes when the mouse moves over the links because that is the default behavior.
That can be customised by setting link-background-hover but we haven't done so in this example.
Note
The GIF has reduced quality to make it easier to load in the documentation.
Try running the example yourself with textual run docs/examples/styles/link_style_hover.py.
from textual.app import App
from textual.widgets import Label
class LinkHoverStyleApp(App):
CSS_PATH = "link_style_hover.tcss"
def compose(self):
yield Label(
"Visit the [link='https://textualize.io']Textualize[/link] website.",
id="lbl1", # (1)!
)
yield Label(
"Click [@click=app.bell]here[/] for the bell sound.",
id="lbl2", # (2)!
)
yield Label(
"You can also click [@click=app.bell]here[/] for the bell sound.",
id="lbl3", # (3)!
)
yield Label(
"[@click=app.quit]Exit this application.[/]",
id="lbl4", # (4)!
)
if __name__ == "__main__":
app = LinkHoverStyleApp()
app.run()
- This label has a hyperlink so it won't be affected by the
link-style-hoverrule. - This label has an "action link" that can be styled with
link-style-hover. - This label has an "action link" that can be styled with
link-style-hover. - This label has an "action link" that can be styled with
link-style-hover.
#lbl1, #lbl2 {
link-style-hover: bold italic; /* (1)! */
}
#lbl3 {
link-style-hover: reverse strike;
}
#lbl4 {
link-style-hover: bold;
}
- This will only affect one of the labels because action links are the only links that this rule affects.
- The default behavior for links on hover is to change to a different text style, so we don't need to change anything if all we want is to add emphasis to the link under the mouse.
CSS¶
Python¶
See also¶
link-background-hoverto set the background color of link text when the mouse pointer is over it.link-color-hoverto set the color of link text when the mouse pointer is over it.link-styleto set the style of link text.text-styleto set the style of text in a widget.