Scrollbar-background¶
The scrollbar-background style sets the background color of the scrollbar.
Syntax¶
scrollbar-background accepts a <color> (with an optional opacity level defined by a <percentage>) that is used to define the background color of a scrollbar.
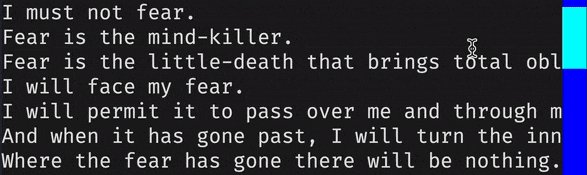
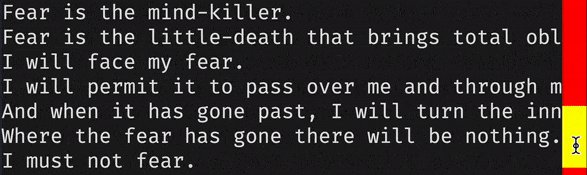
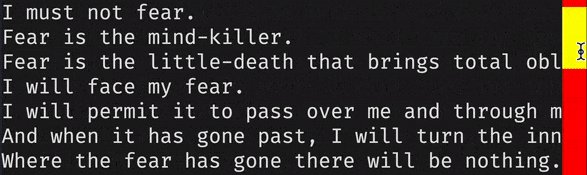
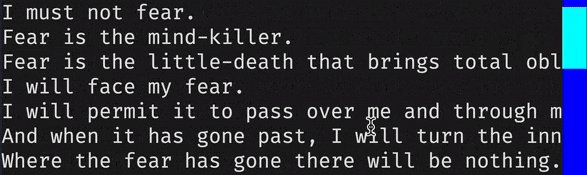
Example¶

Note
The GIF above has reduced quality to make it easier to load in the documentation.
Try running the example yourself with textual run docs/examples/styles/scrollbars2.py.
from textual.app import App
from textual.widgets import Label
TEXT = """I must not fear.
Fear is the mind-killer.
Fear is the little-death that brings total obliteration.
I will face my fear.
I will permit it to pass over me and through me.
And when it has gone past, I will turn the inner eye to see its path.
Where the fear has gone there will be nothing. Only I will remain.
"""
class Scrollbar2App(App):
CSS_PATH = "scrollbars2.tcss"
def compose(self):
yield Label(TEXT * 10)
if __name__ == "__main__":
app = Scrollbar2App()
app.run()
CSS¶
Python¶
See also¶
scrollbar-background-activeto set the scrollbar background color when the scrollbar is being dragged.scrollbar-background-hoverto set the scrollbar background color when the mouse pointer is over it.scrollbar-colorto set the color of scrollbars.scrollbar-corner-colorto set the color of the corner where horizontal and vertical scrollbars meet.