Link-color-hover¶
The link-color-hover style sets the color of the link text when the mouse cursor is over the link.
Note
link-color-hover only applies to Textual action links as described in the actions guide and not to regular hyperlinks.
Syntax¶
link-color-hover accepts a <color> (with an optional opacity level defined by a <percentage>) that is used to define the color of text enclosed in Textual action links when the mouse pointer is over it.
Defaults¶
If not provided, a Textual action link will have link-color-hover set to white.
Example¶
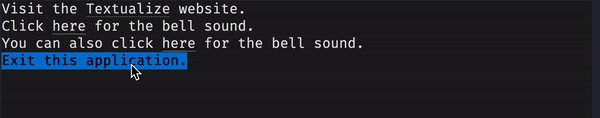
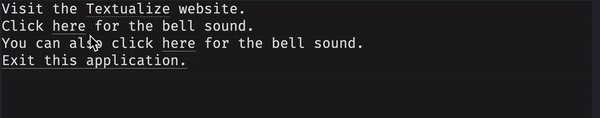
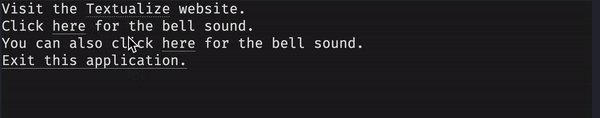
The example below shows some links that have their color changed when the mouse moves over it.
It also shows that link-color-hover does not affect hyperlinks.

Note
The background color also changes when the mouse moves over the links because that is the default behavior.
That can be customised by setting link-background-hover but we haven't done so in this example.
Note
The GIF has reduced quality to make it easier to load in the documentation.
Try running the example yourself with textual run docs/examples/styles/link_color_hover.py.
from textual.app import App
from textual.widgets import Label
class LinkHoverColorApp(App):
CSS_PATH = "link_color_hover.tcss"
def compose(self):
yield Label(
"Visit the [link='https://textualize.io']Textualize[/link] website.",
id="lbl1", # (1)!
)
yield Label(
"Click [@click=app.bell]here[/] for the bell sound.",
id="lbl2", # (2)!
)
yield Label(
"You can also click [@click=app.bell]here[/] for the bell sound.",
id="lbl3", # (3)!
)
yield Label(
"[@click=app.quit]Exit this application.[/]",
id="lbl4", # (4)!
)
if __name__ == "__main__":
app = LinkHoverColorApp()
app.run()
- This label has a hyperlink so it won't be affected by the
link-color-hoverrule. - This label has an "action link" that can be styled with
link-color-hover. - This label has an "action link" that can be styled with
link-color-hover. - This label has an "action link" that can be styled with
link-color-hover.
CSS¶
Python¶
widget.styles.link_color_hover = "red 70%"
widget.styles.link_color_hover = "black"
# You can also use a `Color` object directly:
widget.styles.link_color_hover = Color(100, 30, 173)
See also¶
link-colorto set the color of link text.link-background-hoverto set the background color of link text when the mouse pointer is over it.link-style-hoverto set the style of link text when the mouse pointer is over it.